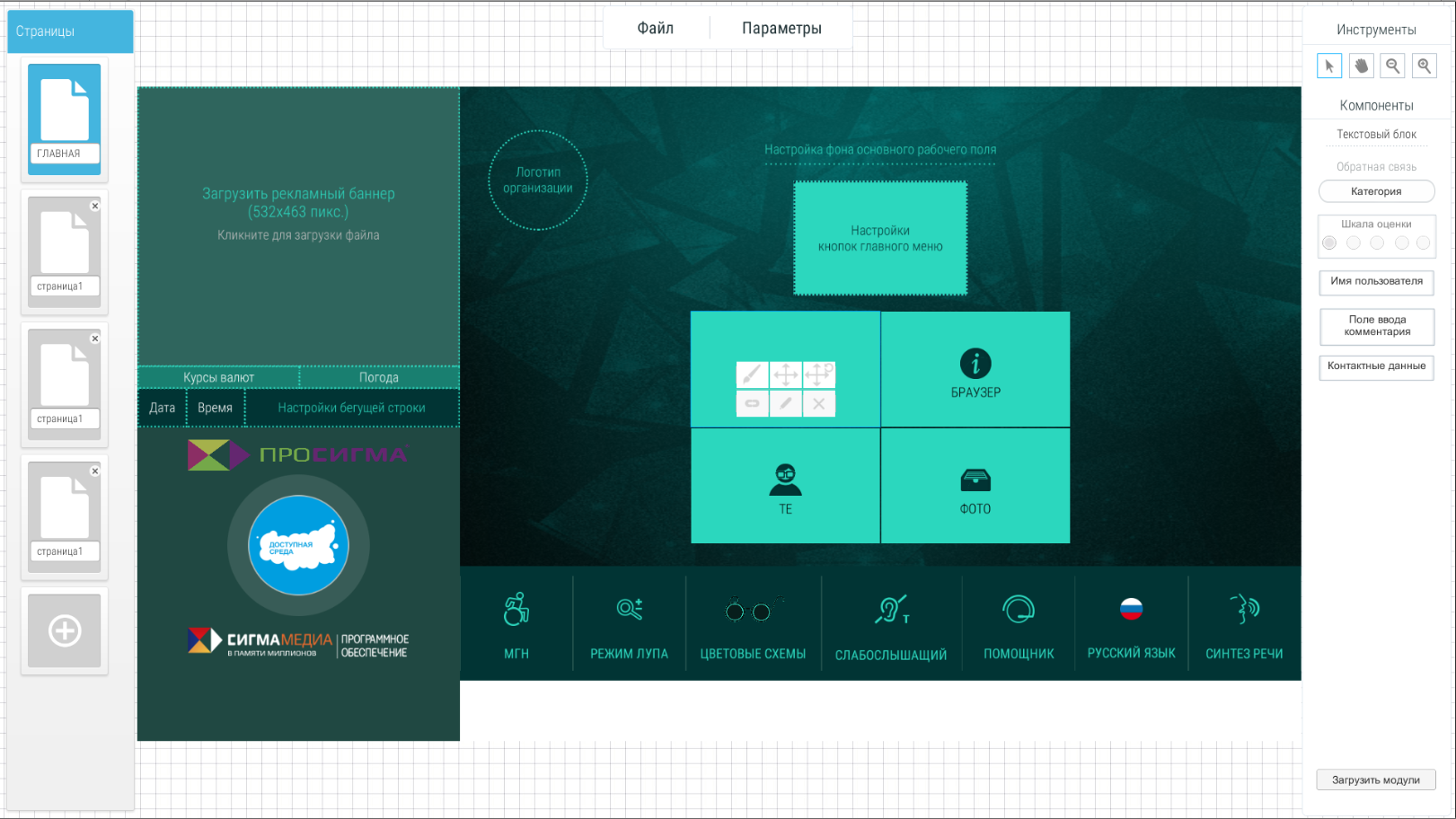
3.2 Конструктор
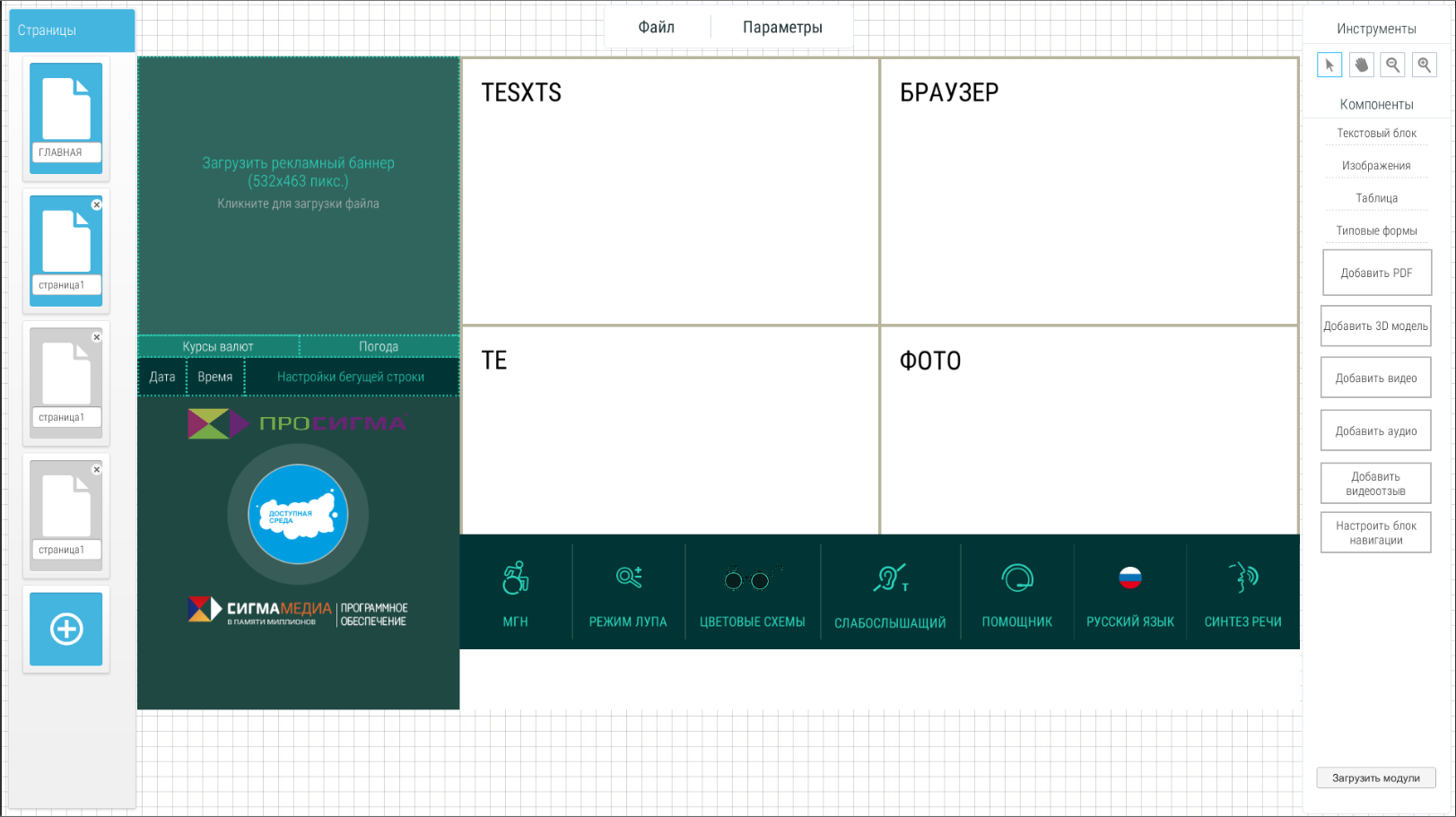
Конструктор позволяет настраивать внешний вид ПО Клиент:
- выбирать цвет, прозрачность и положение кнопок, назначать им ссылки на созданные страницы.
- включать/отключать отображение модулей, вроде тактильной панели, динамической карты или собственного логотипа
Прокручивание колеса мыши регулирует приближение контента. Удержание колеса мыши позволяет изменить положение окна контента.
Слева доступны создание новых или редактирование старых страниц

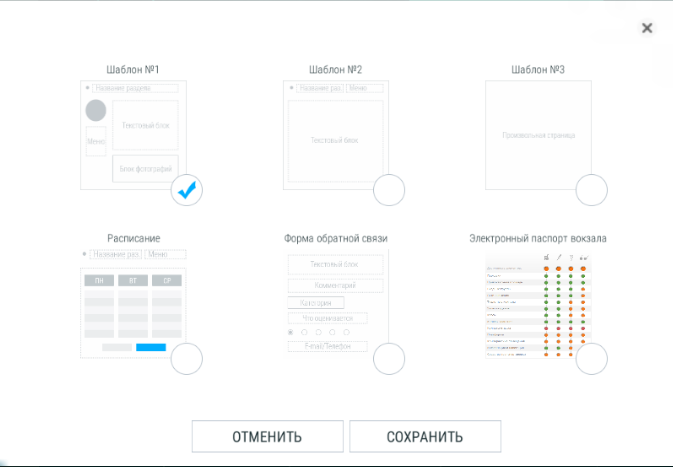
Рисунок 2 - Выбор шаблона окна при создании страницы
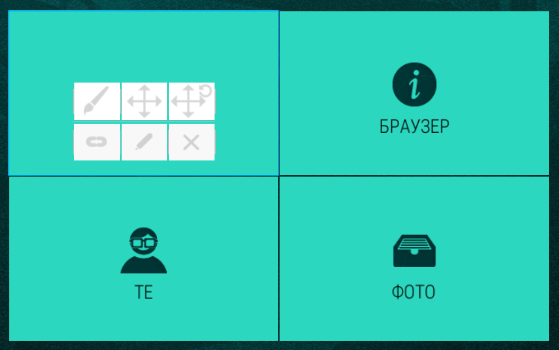
Открытие настроек кнопки происходит при нажатии на неё левой кнопкой мыши:
Значок кисточки позволяет изменить цвет кнопки, а также её прозрачность.
Следующая кнопка позволяет задать кнопке положение, кнопка правее сбрасывает положения кнопок до значений по умолчанию.
Значок цепи позволяет привязать к кнопке ссылку на страницу.
Значок карандаша позволяет изменить иконку и текст кнопки.
Значок крестика удаляет кнопку.
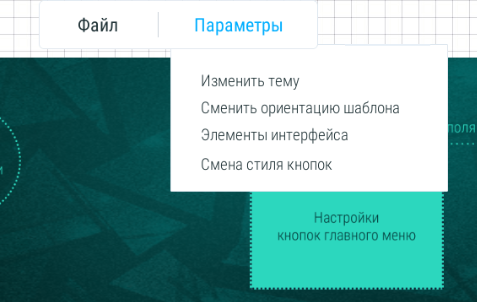
При наведение мыши на кнопку сверху "Параметры", раскроется контекстное меню.
Данное меню позволяет изменить тему приложения, сменить ориентацию на вертикальную/горизонтальную, включить или отключить элементы интерфейса или изменить стиль кнопок.

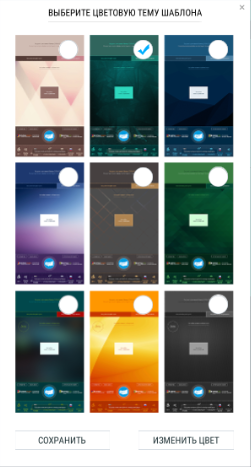
Рисунок 5 - Смена цветовой темы

Рисунок 6 - Смена ориентации приложения

Рисунок 7 - Управление активностью элементами интерфейса

Рисунок 8 - Внешний вид приложения со включенным стилем кнопок "плитки"
Сохранение или отмена изменений осуществляется при открытии контекстного меню "Файл" левее параметров.